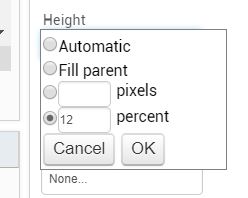
App Inventorの新機能「パーツサイズのパーセント表示」で作り直した僕のハンディーターミナルアプリ
Androidナビゲーションボタンがディスプレイ上に表示される端末で操作画面最下部のボタンが押せない不具合の対応版が完成しました!
さずが個人経営の田舎企業!
週末、晴れたら遊びに行って開発が進まないが、雨だとソフト開発がグッとすすむ!
完成したのがこれ!
- 左が調整前:
10キー最下部1列がソフトウェアナビボタンと重なり押せない! - 中央が調整後:
無駄に太いタイトルバー「受注画面」を非表示にして各パーツの高さを再調整。
最下部のボタンは微妙にナビと重なる! - 右がハードウェアナビボタン端末:
高さ調整後の操作画面高がディスプレイにぴったり
さて、これで最新「Material Design版」完成
こいつを実務投入するにはAndroid4.x端末をAndroid5以上のものに買い換える必要がある。
また金がかかるな・・・・・
まぁ、ハンディアプリのマスタデータをAndroid 4.x用と5以上用に2つ作り続ければAndroid 4.x端末も使い続けられるよな・・・

それにしても、自作って面白い、自作って便利!
”あーでもないこーでもない”と右往左往しても追加請求されないのが嬉しい。
なんで、もっと大勢の人がハンディーターミナルアプリの自作にチャレンジしないんだろう?
Google検索「ハンディーターミナル 自作」すると、このページが先頭なんですよ!
AppyBuilder(App Inventor+SQLite)を使えば、超簡単にスマホ用データベースシステムの開発ができるのにな
なお、逆に言えばAppyBuilderが難しいと思う人は何やっても無理だと思いいます。
そう言い切れるぐらい超簡単で超楽